[Front-End] (# 1) 웹 사이트 만들기 기본 틀
by 브이담곰
0. 폴더 구성

.venv 가상 환경에 대한 설정 정보가 있는 파일
static html 파일 외에 이미지, css 파일과 같은 파일을 담아두는 역할을 하는 파일
templetes HTML 파일을 담아두고 불러오는 역할
🔽 가상 환경 만드는 법!
[Python] 파이썬 패키지(package) 설치하는 법(+ 가상환경 만들기)
1. 가상 환경? 2. 가상 환경 설치 및 확인 cmd창을 키고 작업하고 있는 프로젝트로 들어가준다.cdC:\Users\user 이 현재 위치cd 명령을 통해 위치를 이동시켜준다. py -3 -m venv .venv를 입력하면아무 반응
odlram.tistory.com
1. HTML로 페이지 디자인 하기.
<head> 페이지의 속성 정보
meta , script, link, title 등
<body> 페이지의 내용
div, p, img 등
<!DOCTYPE html>
<html lang="ko">
<head>
<!-- 다양한 언어를 사용할 수 있도록 UTF-8 을 사용한다.-->
<meta charset="UTF-8">
<!-- 반응형으로 동작하게 한다.-->
<meta title="viewport" content="width=device-width, initial-scale = 1.0"/>
<title>마이 페이보릿 애니 | 프론트-백앤드 마지막 예제!</title>
</head>
<body>
<!--제목 부분-->
<section class ="hero is-waring">
<div class = "hero-body">
<div class = "container center">
<h1 class = "title">
마이 페이보릿 애니😀
</h1>
<h2 class = "subtitle">
순위를 매겨봅시다
</h2>
</div>
</div>
</section>
</body>
</html>

🔽 HTML 콘텐츠 영역 구성
더보기
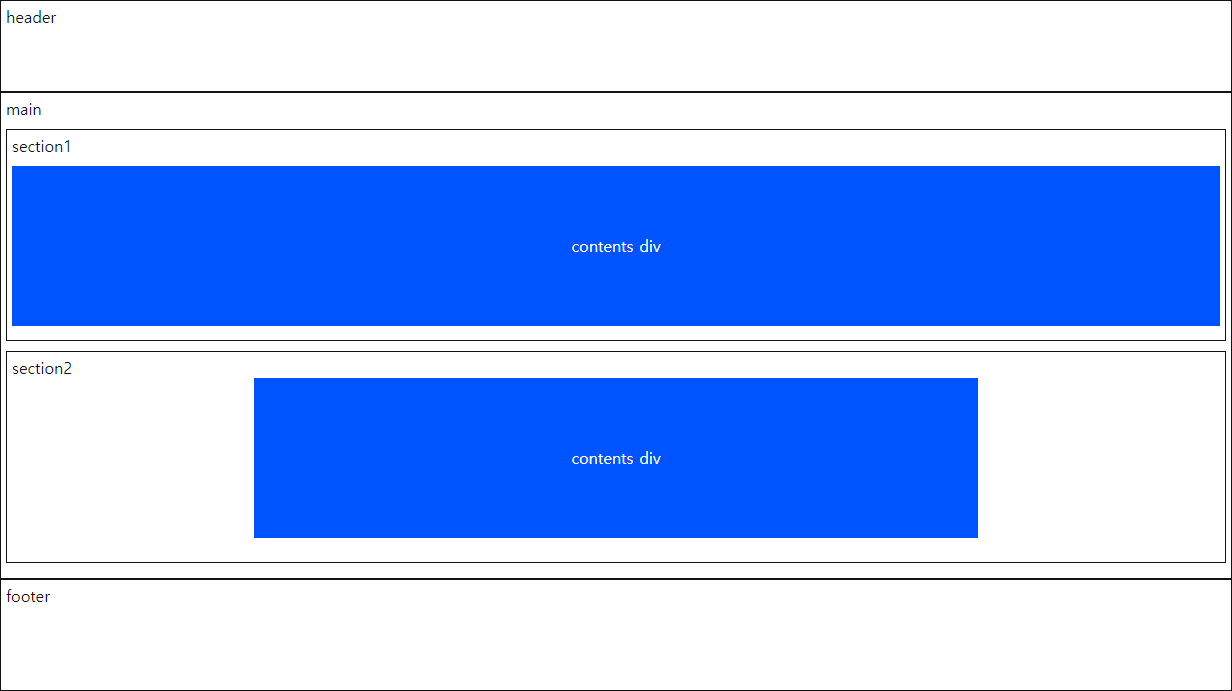
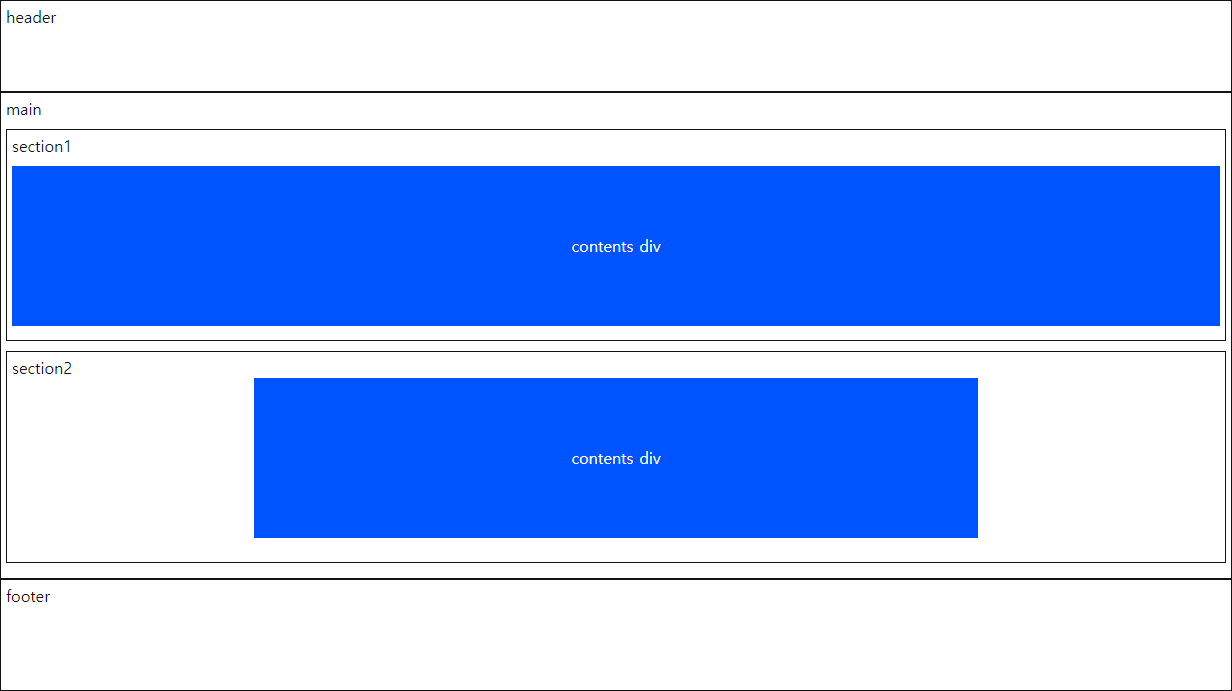
1️⃣ 예시

출처: https://mu08.tistory.com/56#google_vignette

출처: https://mu08.tistory.com/56#google_vignette
<header></header>
<main>
<section>
<div>contents div</div>
</section>
<section>
<div>contents div</div>
</section>
</main>
<footer></footer>
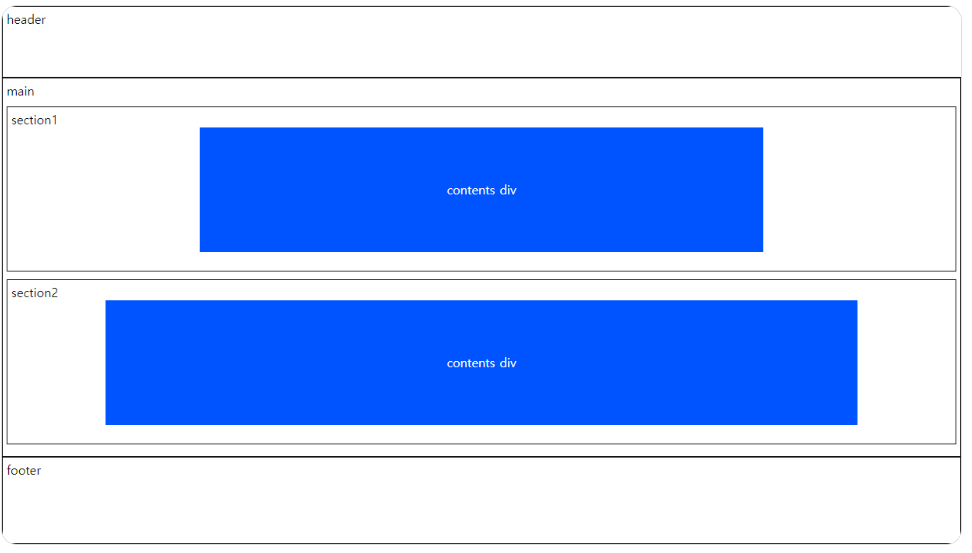
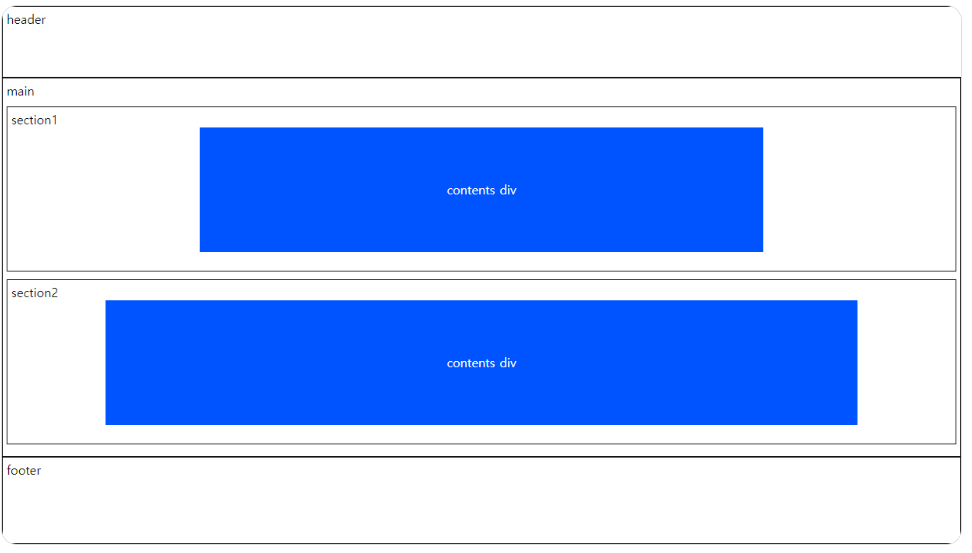
2️⃣ 반응형 코드

사용자의 모니터의 크기가 기본 웹 사이트의 크기보다 크다면 콘텐츠의 해상도가 손상될 수 있다.
이를 대비해서 content div를 'max-width...;'로 설정해놓으면 영역 퍼짐을 방지할 수 있다.
2. CSS를 이용한 반응형 웹 디자인 구현
🔽부스트랩 시작 템플릿
<!-- Bootstrap CSS --> // class들이 정의된 css 파일
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<!-- Optional JavaScript --> //버튼 동작을 위한 javascript 파일
<!-- jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns"
crossorigin="anonymous"></script>
🔽 CSS library 추가
<!-- CSS library 인 Bulma 를 포함합니다. -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"/>
3. HTML 작성 하기
<body></body> 안에 내용을 추가한다.

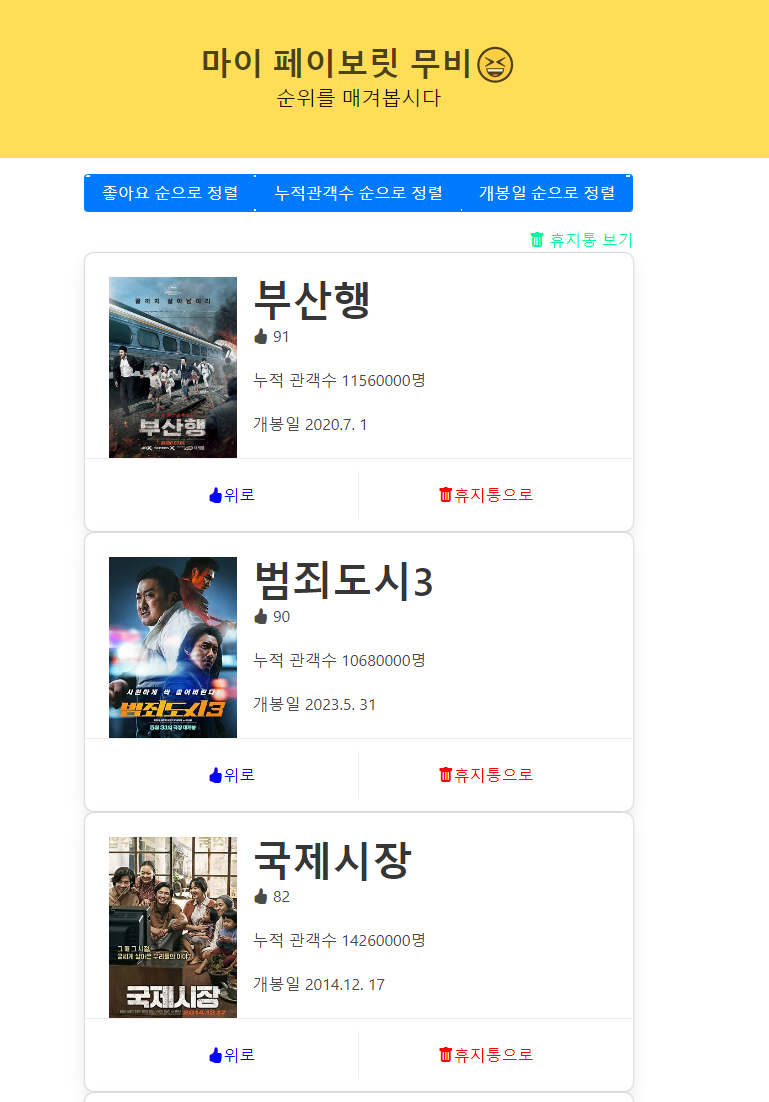
1. 제목
<!--제목 부분-->
<section class="hero is-warning">
<div class="hero-body">
<div class="center">
<h1 class="title">
마이 페이보릿 무비😆
</h1>
<h2 class="subtitle">
순위를 매겨봅시다
</h2>
</div>
</div>
</section>
2. 버튼
Boostrap 사이트에 들어가면 다양한 HTML 예시들이 있다. 원하는 기능을 찾아서 적용시켜보자.

Button group
Group a series of buttons together on a single line or stack them in a vertical column.
getbootstrap.com
<div class="btn-group m-3 mx-auto w-100" id=center>
<a href="#" class="btn btn-primary" id="sorter-likes" onclick="changeSorter('likes')">좋아요 순으로 정렬</a><!-- text-primary : 파란색 -->
<a href="#" class="btn btn-primary" id="sorter-viewers" onclick="changeSorter('viewers')">누적관객수 순으로 정렬</a>
<a href="#" class="btn btn-primary" id="sorter-date" onclick="changeSorter('date')">개봉일 순으로 정렬</a>
</div>
💜 boostrap 클래스
m-2 : 모든 방향 마진 1rem
mx-auto : 부모에 대해 자동 중앙정렬
w-100 : 넓이 100
3. 카드
카드는 html을 변수에 담아 동적으로 생성한다.
let cardContentHtml = `
<div class="card-image">
<div class="card-content">
<div class="media">
<div class="media-left">
<figure class="image is-128x128">
<img src=${poster_url}
alt="Placeholder image" />
</figure>
</div>
<div class="media-content">
<p class="title is-2">${title}</p>
<p class="subtitle is-6">
<i class="bi bi-hand-thumbs-up-fill fs-5" ></i> ${likes}</p>
<p class="subtitle is-6">누적 관객수 ${viewers}명</p>
<p class="subtitle is-6">개봉일 ${movie['open_year']}.${movie['open_month']}. ${movie['open_day']}</p>
</div>
</div>
</div>
`'programming > Web' 카테고리의 다른 글
| [Back-End] Bash에서 AWS EC2 접속 오류 해결 (0) | 2024.05.10 |
|---|---|
| [Back-End] 우분투에 mongodb 안깔리는 오류 해결 (0) | 2024.05.10 |
블로그의 정보
농담곰담곰이의곰담농
브이담곰